
모든 것이 빠르게 변해가고 있는 요즘, 새로운 기술과 트렌드란 정말 매력적인 정보가 아닐까 생각합니다.
각자 전문 분야를 가지고 역량을 심화시켜 나가는 것도 중요하지만, 이와 동시에 보다 넓은 기술에 대한 이해를 갖추는 것 역시 가치 있는 일이죠.
기술 혁신의 최전선을 갈망하는 개발자 역시 이러한 트렌드에 관심을 가지지 않을 수 없으므로 2023년에는 웹 개발과 관련하여 어떠한 트렌드 정보가 있는지 알아보도록 하겠습니다.
Jamstack
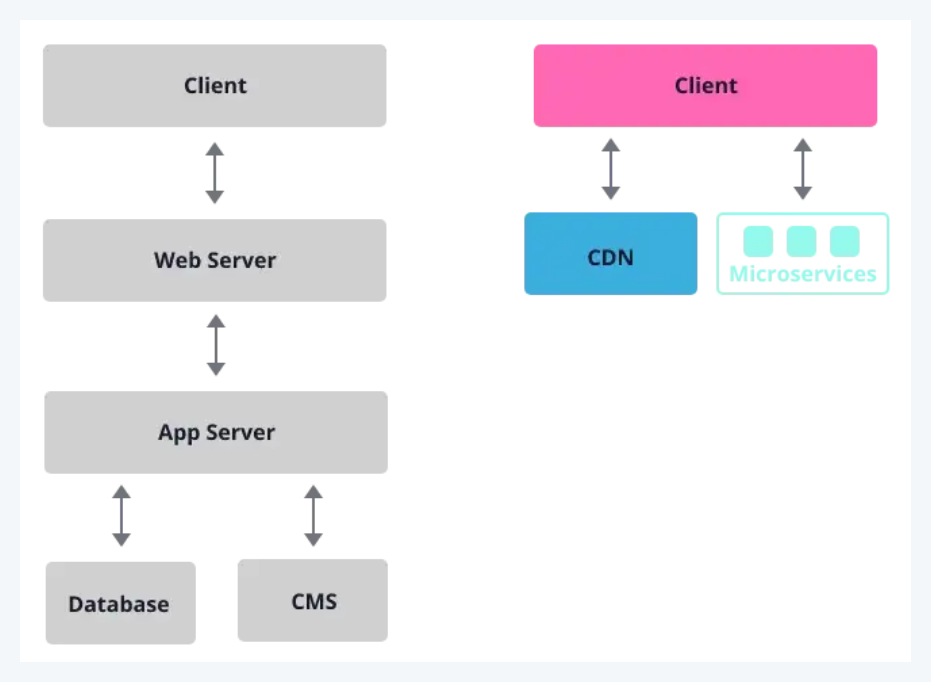
Jamstack(Javascript, API, Markup)은 웹을 더 빠르고, 더 안전하고, 더 쉽게 확장할 수 있도록 도와주는 아키텍처 설계 방식으로 생산성을 극대화하는 많은 개발 도구와 워크플로를 기반으로 합니다.
사전 렌더링(pre-rendering) / 분리(decoupling) 원칙에 따라 작동하며, 백엔드 앱으로부터 프론트엔드 UI와 페이지들의 분리를 시작으로 합니다.
프론트엔드가 백엔드 서버에 종속되지 않게 되면, CDN(Content delivery network)을 통해 전 세계로 쉽게 배포할 수 있습니다.
또한 배포되기 전, 정적 페이지 및 리소스가 최적화되어 사전 구축되기 때문에 동적 서버의 비용과 복잡성 및 위험을 줄일 수 있습니다.

Jamstack은 커스텀 프론트엔드 개발에 다음과 같은 이점들이 있습니다.
- 페이지를 구축할 때 이미 페이지가 사전 생성되어 있어 로딩 시간을 단축할 수 있습니다. 이는 개발자가 코드를 더 쉽게 관리할 수 있게 해주어 빠른 개발이 가능하게 합니다.
- 사전 렌더링과 관련한 서버가 없으므로 서버 보안의 문제가 없습니다. 오직 사용자 개인 콘텐츠에 대한 권한만 주의 깊게 관리하면 됩니다.
- 높은 이식성을 지원합니다. 미리 생성된 정적 Jamstack 웹사이트는 다양한 호스트에서 간단하게 호스팅 됩니다.
- 다양한 Javascript 라이브러리들과 통합되어 있어 추가적인 기능들을 더하여 확장성을 높일 수 있습니다.
- 완전히 CDN에서 캐시(cached) 되어 제공되므로 방대한 인프라가 필요하지 않습니다.
프론트엔드 프레임워크
Javascript는 가장 많이 사용되는 프로그래밍 언어 중 하나입니다. HTML과 CSS와 함께 World Wide Web(WWW)의 핵심 기술 중 하나이며 폭넓은 라이브러리와 프레임워크, 커뮤니티의 지원을 제공하고 있습니다.
그리고 Javascript 프레임워크는 반복적인 프로그래밍 작업을 수월하게 해주기 위해 미리 작성된 코드를 개발자에게 제공하는 라이브러리 모음집입니다.
그중 개발자들의 관심을 받는 프레임워크는 어떤 것들이 있을까요?

여기선 가장 많은 사랑을 받고 있는 세 가지 프레임워크들을 다루겠습니다.
React JS
React는 Meta(전 Facebook)에서 개발한 함수형, 선언형, 컴포넌트 기반의 아키텍처를 도입했습니다. 대부분은 사용자 인터페이스를 만드는 데 사용되며 SEO(Search Engine Optimization) 친화적인 특징으로 인해 개발에 대한 수요가 광범위합니다.
또한 재사용성이 뛰어나고 매우 다양한 기능이 있어 소프트웨어 및 웹사이트 개발에 거의 완벽한 사용자 인터페이스를 만들 수 있습니다.
React는 높은 유입 트래픽을 가진 웹페이지의 동적 UI를 개발하고 운영하는 데 사용됩니다. 가상 DOM을 사용하기 때문에 빠른 렌더링 속도를 보장받을 수 있습니다.
Vue JS
Vue 역시 React와 마찬가지로 다중 플랫폼이며 웹 사이트 개발 및 소프트웨어 생성에 이상적이고 가장 단순한 프레임워크 중 하나입니다.
제품의 버그를 간단하고 빠르게 수정할 수 있는 기능을 앞세우고 있으며, 배움에 있어 이해하기 쉽고 CSS 애니메이션 작업을 위한 내장 도구가 함께 제공되어 일반적으로 풍부한 기능을 강점으로 합니다.
따라서 애니메이션 작업과 양질의 사용자 인터페이스 생성을 목적으로 한다면 좋은 선택지가 될 것 같습니다.
Angular
Angular는 서버에서 브라우저로 직접 쉽게 정보를 전송한다는 점에서 앞서 언급한 프레임워크와 조금 다릅니다.
타입스크립트를 기반으로 강력하고 효율적인 오픈소스 프레임워크 중 하나입니다. 컴포넌트 기반의 아키텍처와 트리 뷰 구조를 통해 세련된 SPA를 개발할 수 있습니다.
다른 프레임워크에 비해 더 복잡한 구조 및 학습 절차를 가지고 있지만, 동시에 그만큼 더 청결한 코드와 많은 기능을 제공하기 때문에 꾸준히 인기 있는 프레임워크입니다.
모바일 우선 개발법
전체 웹 트래픽의 약 54%가 모바일 장치에서 이루어지며 웹에 접근하기 위한 이 광범위한 사용은 모바일 친화적인 웹 디자인과 개발 방법으로 이어졌습니다.
단순히 모바일에서 볼 수 있는 데스크탑 중심의 웹사이트 수준이 아닌, 어느 크기의 디스플레이에서도 같게 작동하도록 하는 것이 함께 요구되면서 모바일과 데스크탑 각각의 환경에 맞춰 개발하게 되었습니다.
그렇다면 모바일과 데스크탑 중 무엇을 먼저 개발하는 것이 효율적일까요?

통상적으로는 모바일 우선 개발법이 데스크탑 우선 개발법보다 더 효율적이라고 합니다.
작은 화면의 모바일에서는 같은 UI에 대해 더 작은 단위로 쪼개어 보여줘야 하는데 이는 작은 컴포넌트들로 레이아웃을 구성하여 만들도록 하며 더 큰 화면에 대해서는 작은 컴포넌트를 조립하기만 하면 만들 수 있기 때문입니다.
장치의 너비가 작을수록 세로로 나열되는 요소들의 개수가 더 많아지게 되는데, 만약 큰 너비에 맞춰 개발한 뒤 작은 너비로 맞추게 되면 나열된 요소를 다시 쪼개어 새로운 행을 만들어야 하는 작업이 필요하게 됩니다.
따라서 HTML 수정 작업을 최소화하고 작업을 더 효율적으로 하기 위해서는 모바일 우선 개발법을 권장하게 됩니다.
헤드리스(Headless) 아키텍쳐
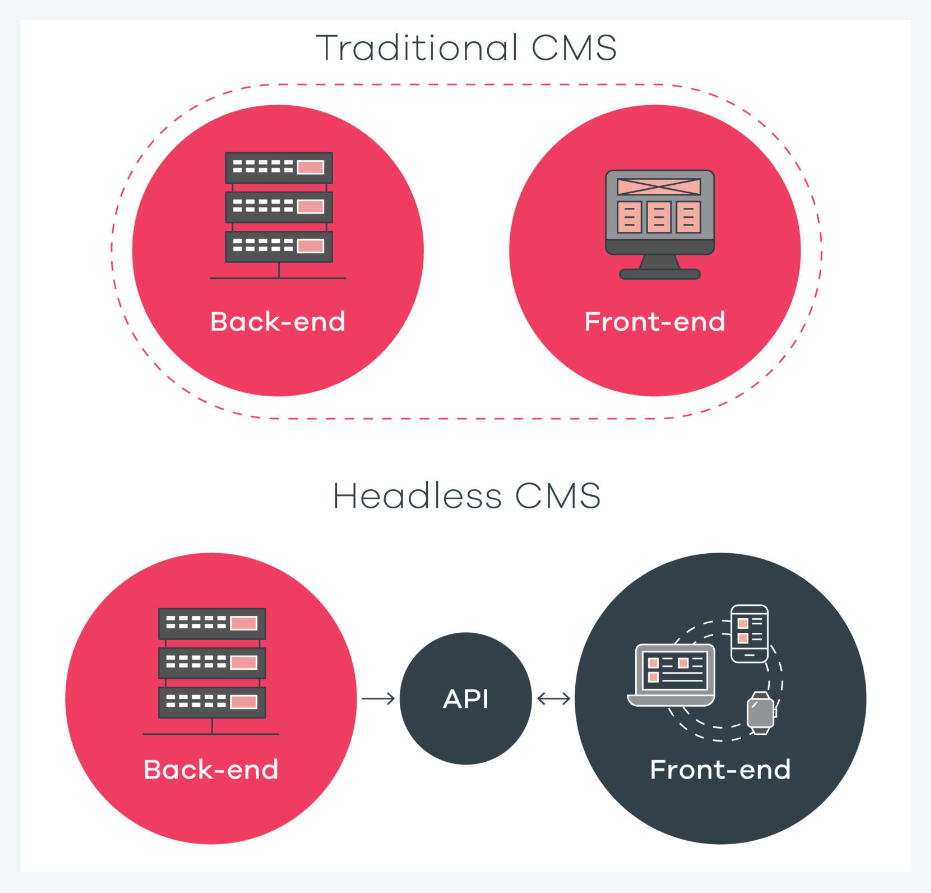
헤드리스 아키텍처는 `몸`을 담당하는 백엔드(콘텐츠 저장소)가 `머리`를 담당하는 프론트엔드와 분리된 일종의 백엔드 CMS(Content Management System)입니다.
비즈니스 로직과 기능은 API로 제공되며 이러한 기능들은 사용자 플랫폼에 맞게 간소화되고 다양한 형식의 여러 프론트엔드를 만들 수 있습니다.
콘텐츠 제작자가 코드에 신경 쓸 필요 없이 빠르고 쉽게 콘텐츠를 제공하는 것이 헤드리스 아키텍처의 요점입니다.

아래는 기존 전통적 방식의 CMS와 헤드리스 CMS의 차이를 나타낸 비교표입니다.
| 구분 | Traditional CMS | Headless CMS |
| Hosting | In-house | in to cloud |
| Number of supported devices | Limited | Unlimited |
| Updates | Scheduled | Continuous |
| Workflow | Waterfall | Agile |
GraphQL
GraphQL은 API를 위한 쿼리 언어이자 서버사이드 런타임으로 클라이언트에게 요청한 만큼의 데이터를 제공하는 데 우선순위를 두는 프로그램입니다.
API를 더 빠르고, 더 유연하게 개발자 친화적으로 만들기 위해 설계되었습니다.
REST(Representational State Transfer)를 대체할 수 있는 GraphQL은 개발자가 단일 API 호출로 다양한 데이터 소스에서 데이터를 끌어오는 요청을 구성할 수 있도록 지원해줍니다.
또한 API 유지 관리자에게 기존 쿼리에 영향을 미치지 않고 필드를 추가하거나 제거할 수 있는 유연성을 부여합니다.
개발자는 자신이 선호하는 방식으로 API를 빌드할 수 있으며, GraphQL의 사양은 이러한 API가 예측할 수 있는 방식으로 작동하도록 보장해줍니다.

GraphQL으로 인한 이점으로는 다음과 같습니다.
- 네트워크를 통해 전송해야 하는 데이터의 양을 최소화하여 효율적으로 데이터를 로드합니다.
- 다양한 클라이언트에서 필요한 데이터를 가지고 정확하게 접근할 수 있습니다.
- 쿼리 검색을 위한 단일 그래프로 전체 API를 통합할 수 있습니다.
- 서버와 클라이언트 간 통신 실패를 줄여주며 효율적인 에러 처리 인터페이스와 엄격하게 정의된 데이터 타입을 제공합니다.
- 기존 쿼리들에 영향을 주지 않고 API를 개선할 수 있습니다.
- REST API에서 사용할 수 없는 기능을 가진 오픈소스들이 많이 존재합니다.
- 특정 애플리케이션 구조를 필요로 하지 않으며 이미 존재하는 REST API 위에 도입시킬 수 있습니다.
마치며
지금까지 2023년 웹 개발 부분 트렌드 정보를 알아보았습니다. 이런 다양한 기술들을 볼 때마다, 어떤 것들을 어떻게 활용해야 더 효율을 높일 수 있을지 고민되고 몹시 기대되는 것 같습니다. 그리고 어떻게 보면 이미 꾸준히 자리를 잡고 있었거나, 몇 년 전에 등장해서 기대받고 있던 것들이 조명받는 것 같네요. 모두 계속해서 쌓아 올리고, 변화하고 있었기 때문에 가능한 것이 아니었을까 생각됩니다. 이렇듯 끊임없이 확인하고 고민하고 필요한 건 자기 것으로 만들어가면서 쌓아 올리다 보면 언젠가 우리 스스로가 트렌드가 될 수 있지 않을까요?
참고자료
- What is Jamstack? https://jamstack.org/what-is-jamstack/
- BEST JAVASCRIPT FRAMEWORKS IN 2023 https://merehead.com/blog/best-javascript-frameworks-2023/
- 2022 Developer Survey https://survey.stackoverflow.co/2022/#most-loved-dreaded-and-wanted-language-want
- Mobile First Design: What It Is and How to Implement It https://www.browserstack.com/guide/how-to-implement-mobile-first-design
- What is Mobile First Responsive Design https://web3canvas.com/what-is-mobile-first-responsive-design/
- 7 benefits of a headless CMS architecture https://thirstcreative.com.au/insights/7-benefits-of-a-headless-cms-architecture/
- what is graphql https://www.redhat.com/ko/topics/api/what-is-graphql
- graphql Introduction https://www.howtographql.com/basics/0-introduction/

EDITOR
배현태
Junior Developer · Daejeon Branch
'STORAGE' 카테고리의 다른 글
| 산모 혈액을 이용한 비침습 산전 검사(NIPT)란? (0) | 2023.02.27 |
|---|---|
| 트렌드 코리아 2023 : 더 높은 도약을 준비하는 검은 토끼의 해 (0) | 2023.01.30 |
| 인실리코젠 프로젝트 : 남북 이산가족 찾기 (0) | 2022.12.26 |
| 비정형 유기체적 형상의 디자인 분야 활용 (0) | 2022.12.12 |
| NGS 데이터 파일 형식 및 파일 형식 검증툴 소개 (0) | 2022.11.28 |






댓글